In web development, it is of immense importance to have great and easy to use tools that can help a great deal with a developer's productivity and also make life as a developer easier and better than it was. In this article I will be taking you through a list of six chrome extensions that has made my life as a web dev easier and better. Let's get to it.
1- First on the list is GoFullPage a chrome extension that enables you to take a snapshot of an entire web page. This extension comes in handy if you want to share a quick showcase of your web page to a friend or colleague. Below is a snapshot of a webpage screenshoted with GoFullPage.

Isn't that awesome? Here is a link to add to your browser Click Here.
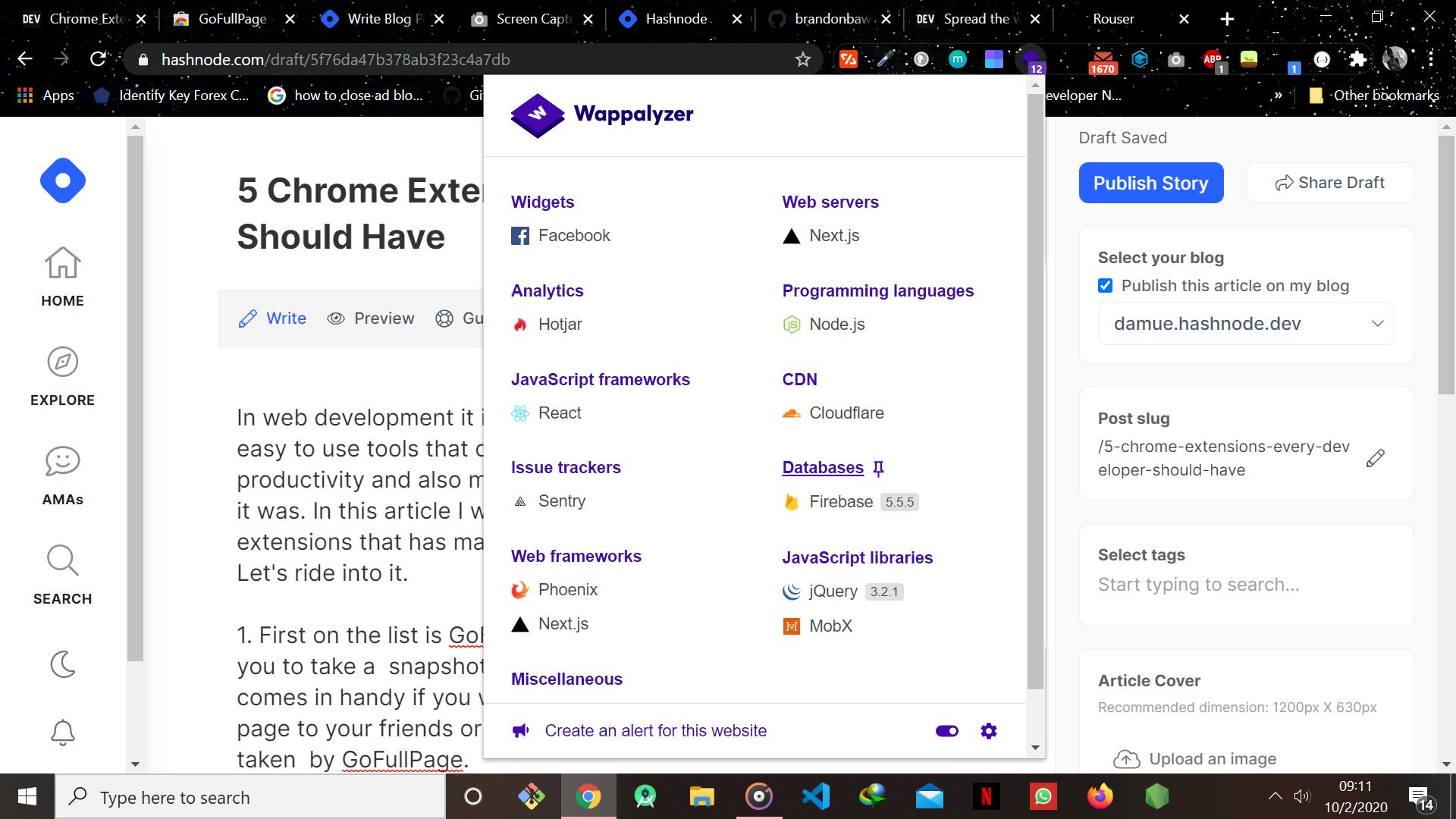
2- Another incredible chrome extension is Wappalyzer. What this extension does is it shows you all the technologies used in building website or web app. If you have ever been curious as to the various javascript libraries, frameworks or other technologies used in building some awesome sites on the internet then Wappalyzer is just the extension for you. Below is a picture of wappalyzer showcasing all the technologies used in building hashnode.com

If that ain't awesome then I don't know what is. Here is a link to add Wappalyzer to your browser Click here.
3- If you are like me who is a self ordained advocate for dark mode then you would like GitHub Dark Mode which is an extension that implements dark mode to GitHub and the custom domains your add to the extension. Dark and cute, ain't it?

Here is a link to add it your browser Click Here
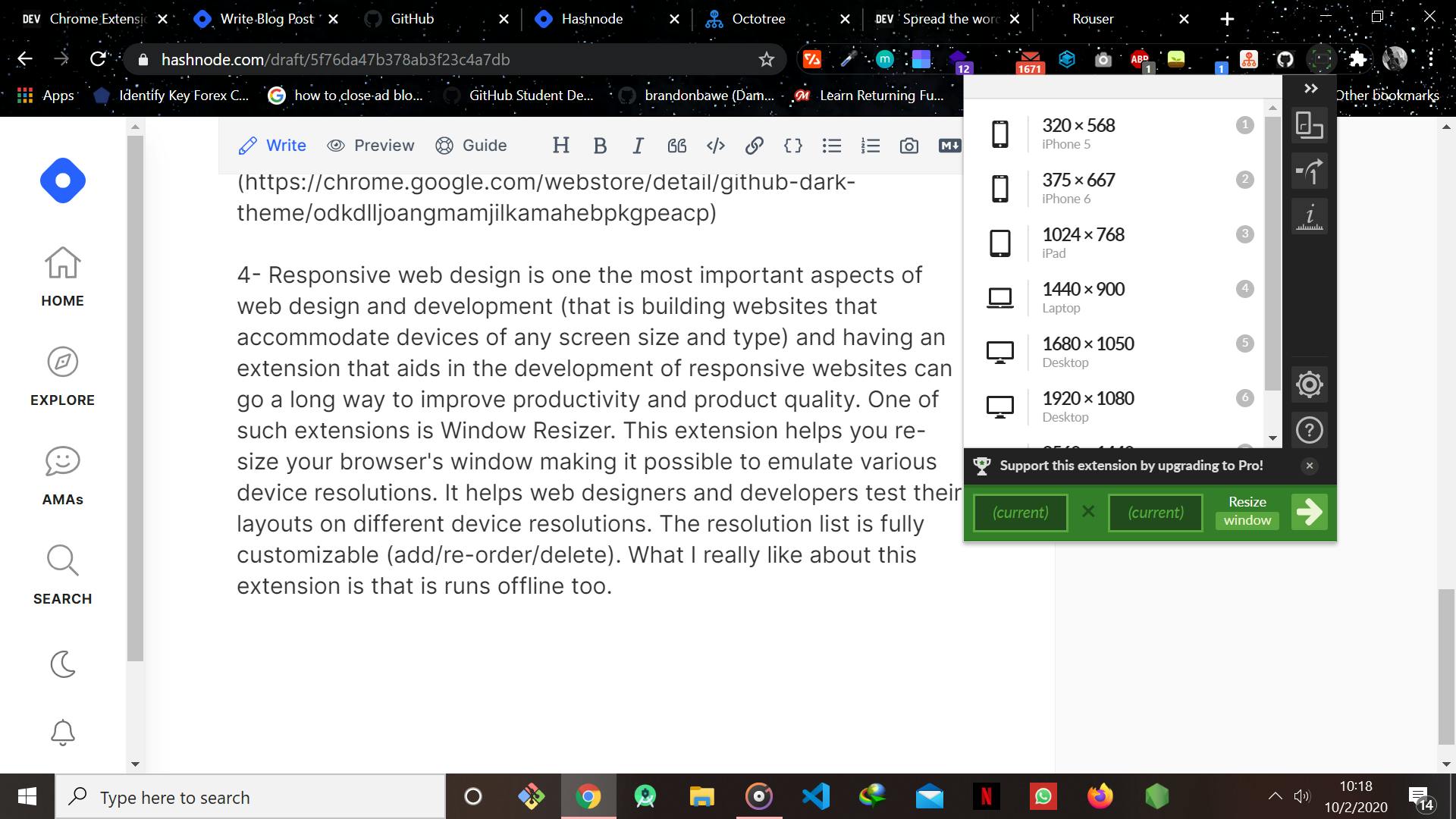
4- Responsive web design is one the most important aspects of web design and development (that is building websites that scale properly on devices different screen resolutions) and having an extension that aids in the development of responsive websites can go a long way to improve productivity and product quality. One of such extensions is Window Resizer. This extension helps you re-size your browser's window making it possible to emulate various device resolutions. It helps web designers and developers test their layouts on different device resolutions. The resolution list is fully customizable (add/re-order/delete). What I really like about this extension is that is runs offline too.

Click [Here] (chrome.google.com/webstore/detail/window-re..) to add Window Resizer to your browser.
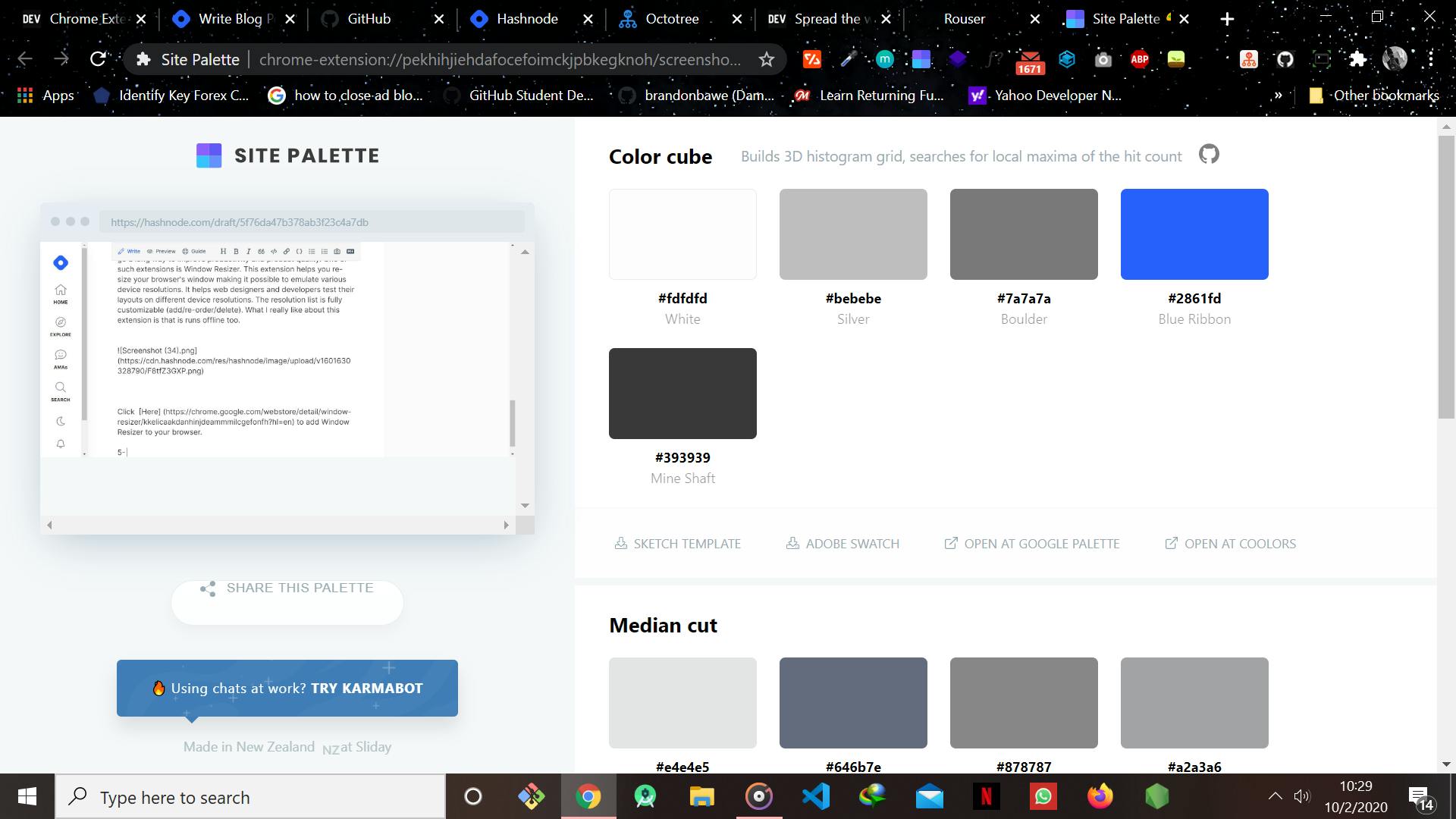
5- If you are bad at choosing colors like me or if you see a color you like and want to use it on your website, then Site Palette is here for you. It returns all the colors used on any website on which it is enabled both in HEX code format and the color name. Below is the site palette for hashnode.com

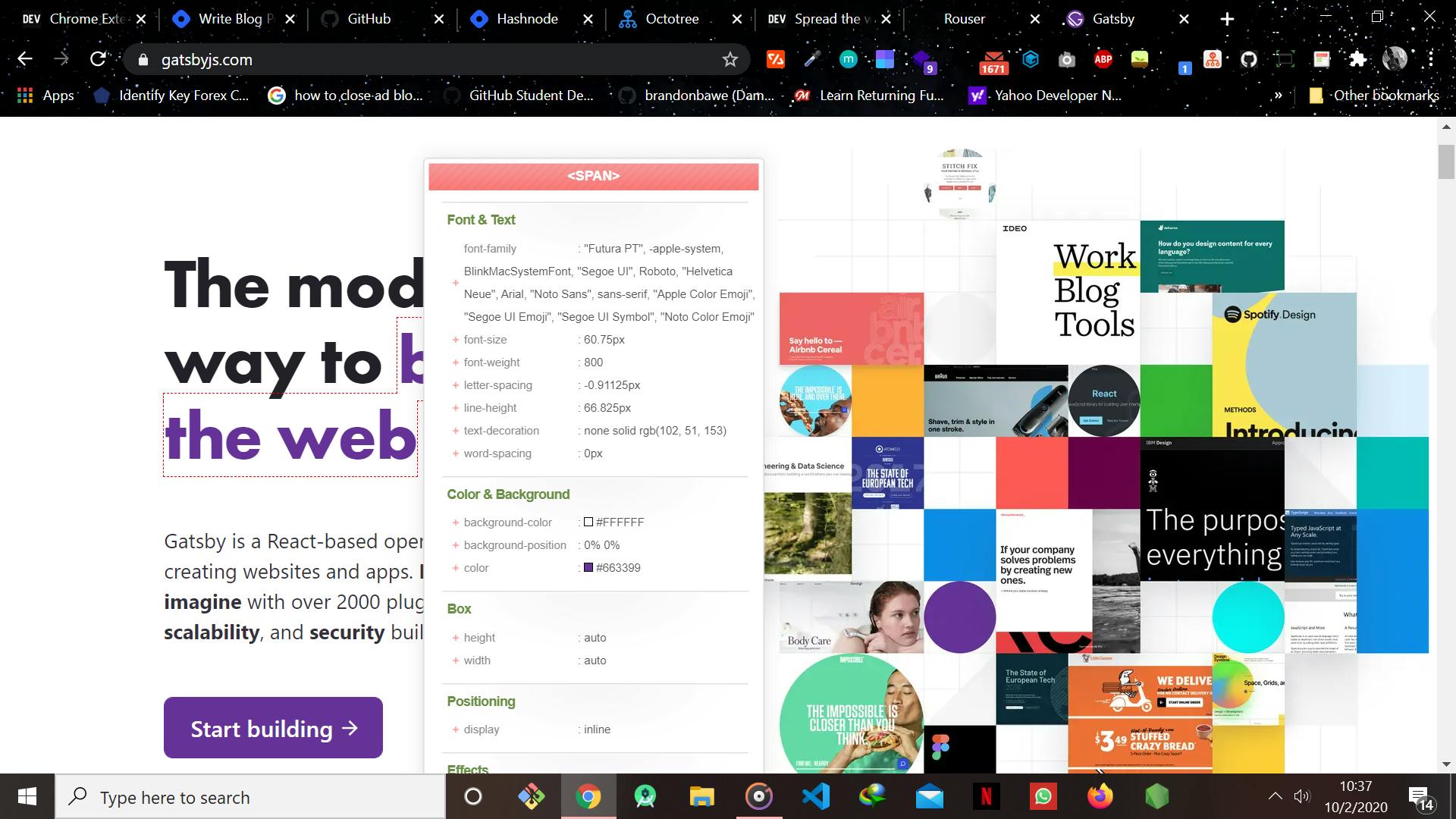
6- Another interesting extension is CSS viewer which makes it super easy to inspect the CSS styles applied to a particular element on a web page by just hovering over that element.

Here is a link to add CSS Viewer to your browser Click Here
To end this on a positive note, there are literally more extensions out there than a man can count. The list of useful chrome extensions is endless. Thanks for reading and please share this article if you found it helpful. Oh Oh Oh and don't forget to some of your favorite extensions with me and the rest of the community in the comments section. Until my next post, Adiós Amigos!